在前一篇中,我們已經了解父組件向子組件傳遞資料了,接著來認識子組件向父組件的溝通吧
this.$emit("在父層所定義的綁定事件名稱", 要傳送過去的參數);
所以我們銜接上一篇的例子來修改,以下
<div id="app">
<counter :message="msg"></counter>
{{ receive }}
</div>
<script>
Vue.component("counter",{
template:`
<div>
<p>子組件拿到了父組件的資料 -- {{ message }}</p>
<div>
<button @click='returnData'>子組件回送</button>
</div>
</div>
`,
props: ['message'],
data() {
return {
text: "我已收到,謝謝"
}
},
methods:{
returnData(){
// 子組件
this.$emit("responsedata", this.text);
}
}
});
var app = new Vue({
el: '#app',
data:{
msg: "我是父組件要傳送的包裹",
receive: "尚無子組件訊息"
}
})
</script>
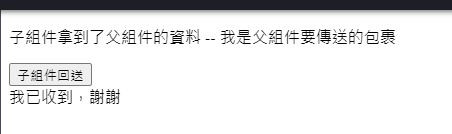
假想畫面會是 透過 button 回送資料給 父組件
所以我們必需去定義父組件的接收
<div id="app">
<counter :message="msg" @responsedata="父組件接收到後要去執行的 function "></counter>
{{ receive }}
</div>
繼續修改我們的範例程式碼
<div id="app">
<counter :message="msg" @responsedata="getChildMessage"></counter>
{{ receive }}
</div>
<script>
Vue.component("counter",{
template:`
<div>
<p>子組件拿到了父組件的資料 -- {{ message }}</p>
<div>
<button @click='returnData'>子組件回送</button>
</div>
</div>
`,
props: ['message'],
data() {
return {
text: "我已收到,謝謝"
}
},
methods:{
returnData(){
this.$emit("responsedata", this.text);
}
}
});
var app = new Vue({
el: '#app',
data:{
msg: "我是父組件要傳送的包裹",
receive: "尚無子組件訊息"
},
methods:{
getChildMessage(context){
this.receive = context;
}
}
})
</script>
注意
當我們定義父層的接收 $emit ( @自定義名稱="父層 function名稱" ),自定義名稱最好是全小寫,自己實測是 camelCase (駝峰命名法) 跟 kebab-case (短橫線分隔命名) 都會失敗 (如果有誤再麻煩糾正 ![]() )
)
最後完成我們的範例啦~ 當我們點擊回送按鈕後,父層會將接到的訊息更新到畫面~
Vue 官方文件 通过 Prop 向子组件传递数据
Vue 官方文件 Prop
Lilybon Blog Vue.js - 組件間溝通
跟著 Vue 闖蕩前端世界 - 06 父子組件溝通 pass props / emit event, 搞搞就懂
父子組件溝通原則
Component 的溝通方式 :props Day 14, iT邦幫忙 閃光洽
